WordPressテーマ ザ トール (THE THOR)のインストール方法を教えて欲しいです!
今回はこんな疑問にお答えしていきます!
この記事はこんな人に読んで欲しいです!
- ザ トール (THE THOR)のダウンロードが完了した人
- ザ トール (THE THOR)のワードプレス(WordPress)への設定方法が分からない人
この記事を書いたボクの経歴です!
17年間公務員(消防士)として働き、フリーランスとして独立、現在はザ トール (THE THOR)のWEBサイトで、ライターをやらせて頂いています!
この記事ではワードプレス(WordPress)テーマ ザ トール (THE THOR)のインストール方法について解説します。
ザ トール (THE THOR)のダウンロードがまだの方は以下の記事から先にダウンロードしてくださいね。
ブログ初心者です。 ワードプレス(WordPress)のテーマ ザ トール (THE THOR) を失敗せずにダウンロードしたいです。 他のサイトを見てもよく分からなくて困っています。 &[…]
それでは次の項目から順番に解説していきますので、焦らずにじっくり読んでくださいね。
WordPress テーマ ザ トール(THE THOR)のダウンロード 後にやるべきこと
ザ トール (THE THOR)のダウンロード 後にやるべきことは以下の4つの作業となります。
- サーバーのPHPバージョンを7以上に設定する
- ダウンロードしたZIPファイルの解凍
- 親テーマ「the-thor」→子テーマ「the-thor-child」の順にインストールする
- 「更新用ユーザーID」の設定
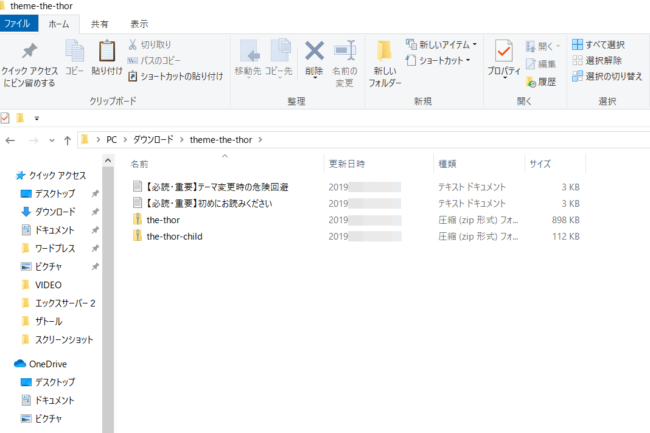
あなたのパソコンの任意の場所に、合計4つのテキストとZIPファイルがダウンロードされていますので確認しましょう。
内容は以下のようなものです。
- 【必読・重要】テーマ変更時の危険回避
- 【必読・重要】初めにお読みください
- the-thor
- the-thor-child
ちなみに、『【必読・重要】テーマ変更時の危険回避』と『【必読・重要】初めにお読みください』に、ザ トール (THE THOR)のダウンロード 後にやるべきことが具体的に記載されていますので確認してくださいね。
それではいよいよインストールの手順となります。
WordPress テーマ ザ トール(THE THOR)のインストール手順 1:PHPバージョンの変更
PHPバージョンの変更についてはエックスサーバー(XSERVER)のサーバーパネルで簡単に設定できます。
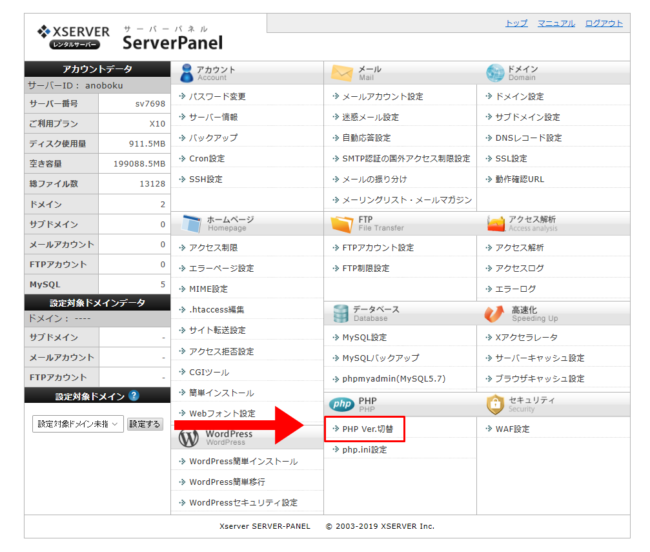
サーバーパネルへログインし、【PHP Ver.切替】をクリック。
次の画面へ移送します。
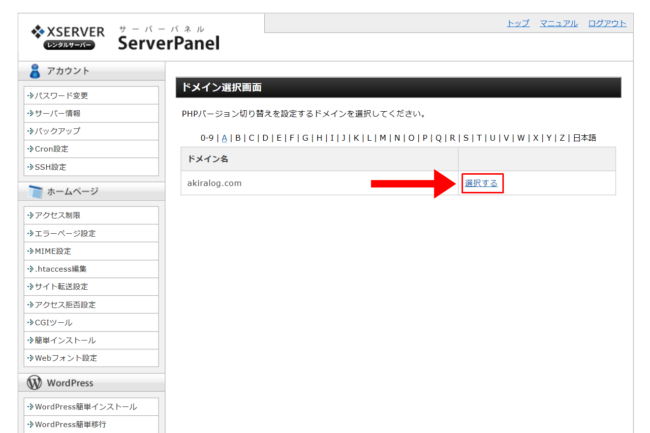
ドメイン選択画面が表示されますので、【選択する】をクリック。
次の画面へ移送します。
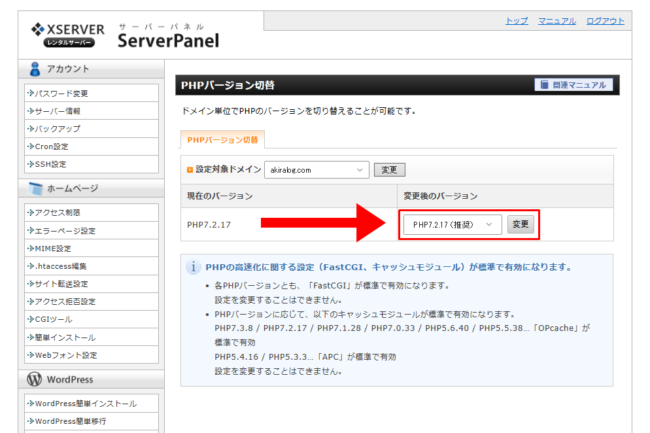
PHPバージョン切替画面が表示されますので、上記の画像のとおり【PHP 7.2.x】か【PHP 7.3.x】に変更しましょう。
これで完了です。
WordPress テーマ ザ トール(THE THOR)のインストール手順 2:ZIPファイルの解凍
あなたのパソコンの任意の場所に 【the-thor】と【the-thor-child】というZIPファイルがダウンロードされているのを確認します。
よ~く見ると、下記の画像のようにフォルダにチャックがされているのが分るでしょうか。
ダウンロードしたファイルのままでは、実はインストールできません。
ですからこれを今から解凍していきます。
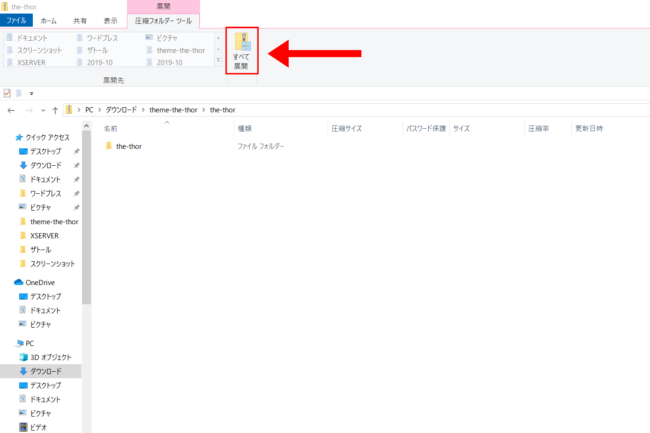
上記の画像のとおり【the-thor】をクリック。
下記の画面に切り替わります。
【すべて展開】をクリック。
画面が切り替わります。
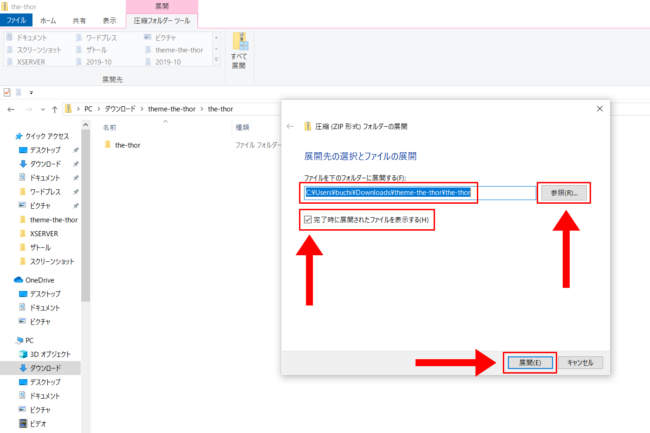
すると下記画像のように【展開先の選択とファイルの展開】画面が表示されます。
下記のように画像の矢印で示した箇所をチェックしてください。
- 【参照(R)…】をクリック。
- 【ファイルを下のフォルダーに展開する(F):】で任意の展開先を選ぶ。
- 【完了時に展開されたファイルを表示する(H)】にチェック。
よければ【展開(E)】をクリック。
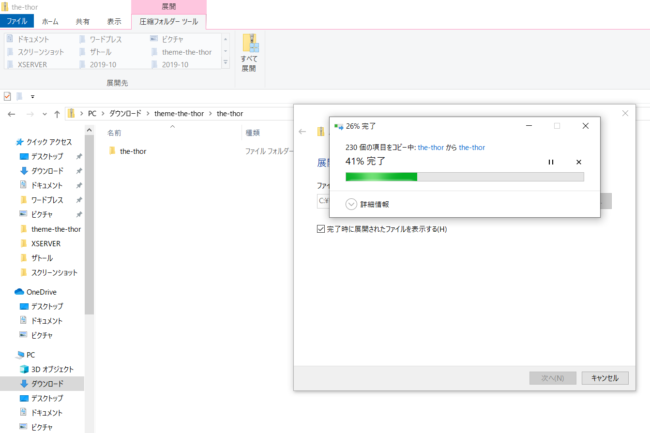
下記の画像のように砂時計が表示されますのでしばらく待つとコピーが始まります。
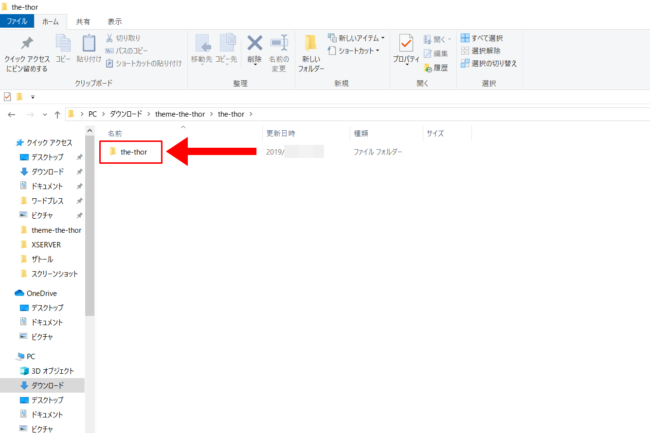
コピーが完了すると下記の画面に切り替わります。
あなたが選んだ保存先に解凍された【the-thor】が表示されていますね。
下記の画像のようにフォルダのチャックが外れ、展開されていれば解凍完了です。
同じように、子テーマ=【the-thor-child】も解凍しておきましょう。
ここまで来たら、作業は半分終了です!
あと一息ですよ!
それでは続けますね。
WordPress テーマ ザ トール(THE THOR)のインストール手順 3:解凍したZIPファイルのインストール
【the-thor】と【the-thor-child】の解凍ができたら次はいよいよWordPressにインストールしていきます。
ここで少し大切なことを言いますね。
ということです。
【the-thor】のことを「親テーマ」、【the-thor-child】のことを「子テーマ」と言います。
ちなみに、「親テーマ」と「子テーマ」の説明は以下のとおりです。
「子テーマ」とは、簡単に述べると「親テーマ」、すなわちカスタマイズ対象となるテーマのファイルを、「部分的に上書きする」ためのテーマのことです。
参照:The WordPress Press(https://thewppress.com)
つまり、ワードプレス(WordPress)の編集は、子テーマという上書き用のファイルを使用します。
インストールする際には、「親テーマ」→「子テーマ」の順にインストールするとだけ理解しておけばOKです。
では画像を見ながらやって行きましょう。
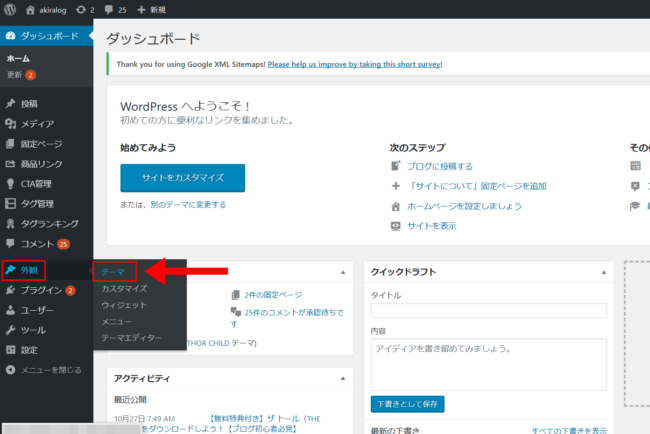
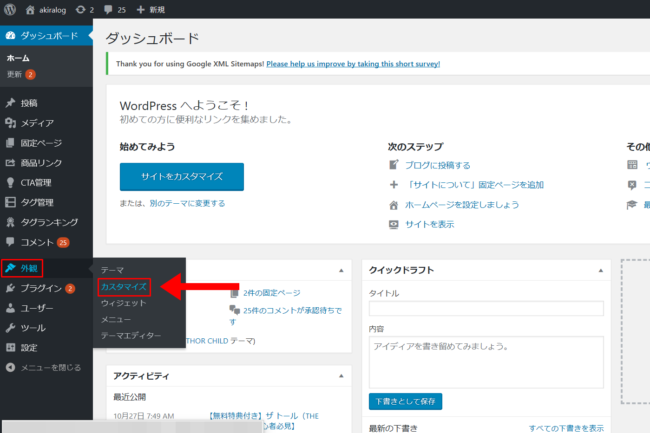
まずはダッシュボードを開けます。
上記の画像の左サイドバー【外観】→【テーマ】をクリック。
次の画面へ移動します。
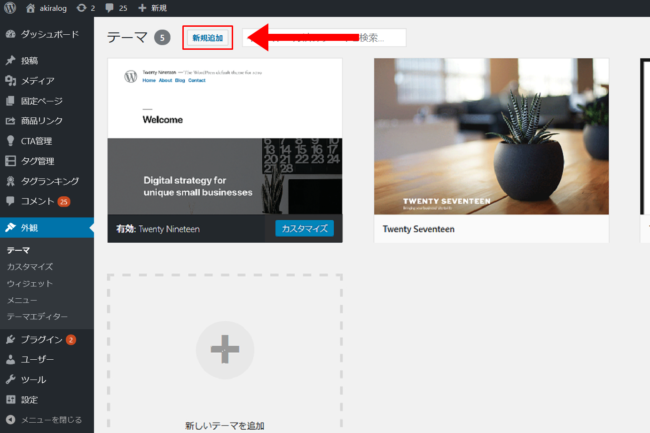
上記の画像の【新規追加】をクリック。
次の画面へ移動します。
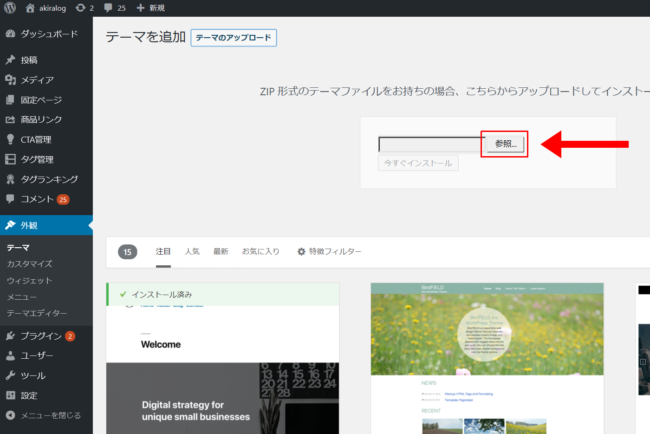
上記の画像の【参照】をクリック。
次の画面へ移動します。
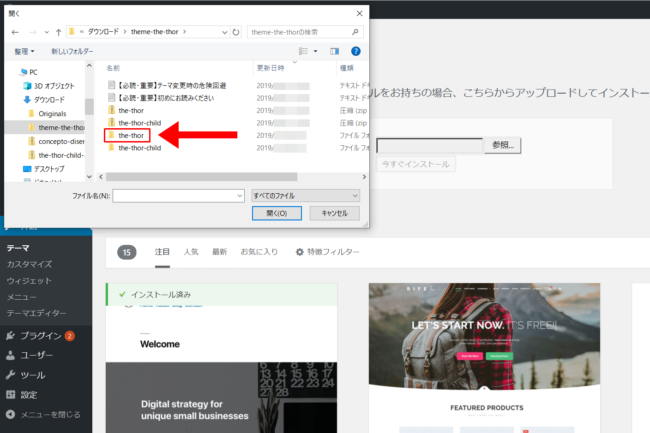
上記の画像のとおり、ダッシュボード上に新しいウィンドウが開き、解凍したZIPファイルの保存先を確認します。
ここでもう一度インストールするファイルの順序を思い出しましょう。
でしたね。
「親テーマ」である【the-thor】をクリック。
次の画面へ移動します。
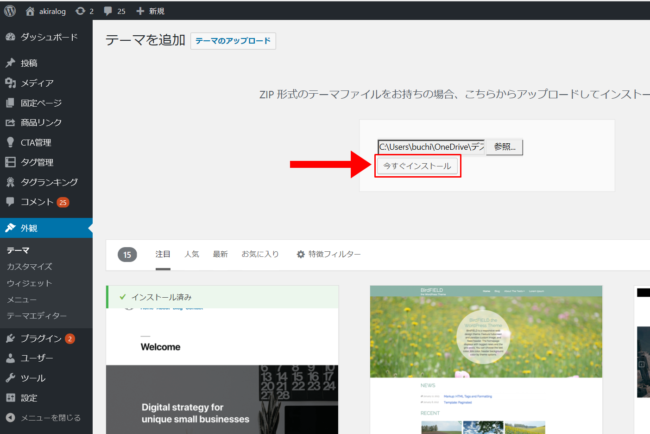
選択窓にZIPファイルが挿入されたのを確認してOKならば、【今すぐインストール】をクリック。
次に「子テーマ」である【the-thor-child】をインストールします。
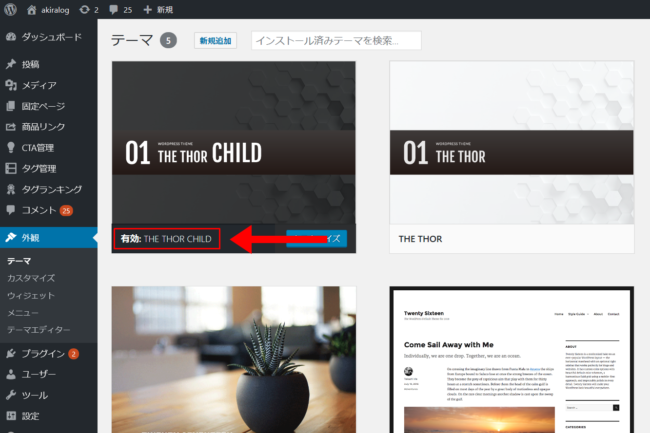
同様の作業をすると、下記の画面のとおり、ダッシュボード上にインストールされているのが確認できます。
ここで疑問に思うのが、
ということですよね。
基本的にテーマのインストールが完了したならば、親テーマはさわりません。
WordPressの編集はすべて「子テーマ」で行います。
なので子テーマである【the-thor-child】を有効化してくださいね。
これができればインストールの完了です。
インストールおめでとうございます!
あと少しお付き合いください。
WordPress テーマ ザ トール(THE THOR)のインストール手順 4:「更新用ユーザーID」の設定
ザ トール(THE THOR)は、定期的な【更新】があります。
この更新を受けるためには、発行される更新用パスワードを入力する必要があります。
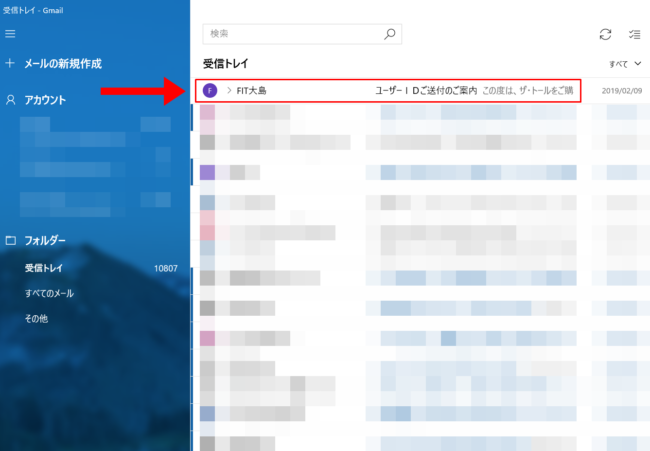
ザ トール (THE THOR)のダウンロードが完了すると、1~2営業日以内に下記の【ユーザーIDご送付のご案内】というメールが届きます。
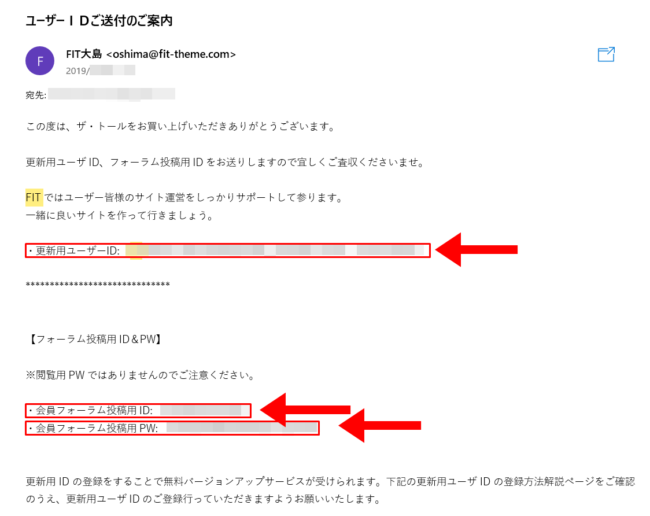
メールの中身は下記の内容となっていますね。
今回使用するのはメールの中段の【更新用ユーザーID】です。
これをコピーします。
ちなみに、下段の【会員フォーラム投稿用ID】、【会員フォーラム投稿用PW】ではありませんのでちょっと注意してくださいね。
次にダッシュボードを開けます。
左サイドバー【外観】【カスタマイズ】をクリック。
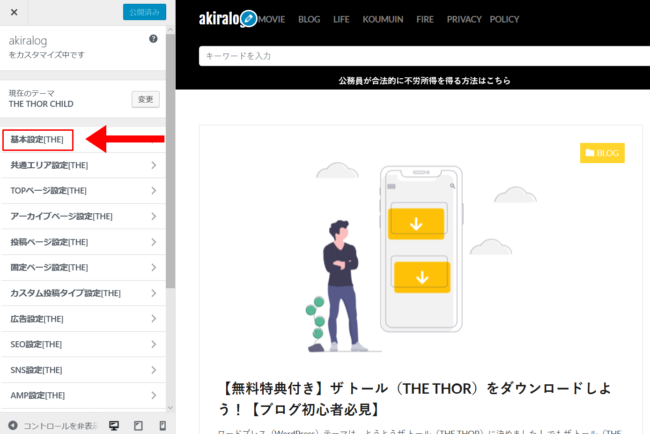
次の画面へ移動します。
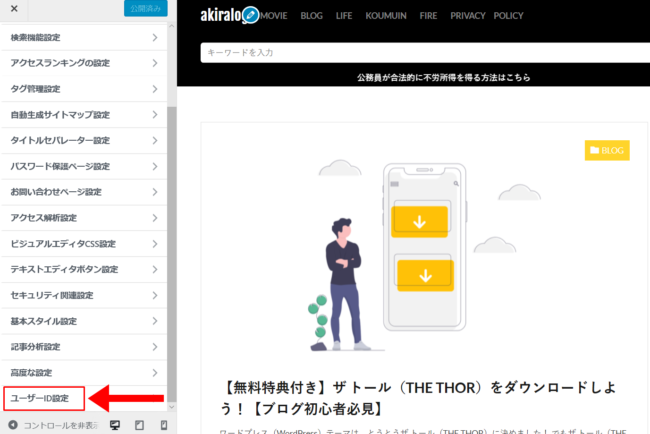
左サイドバー【基本設定】をクリック。
次の画面へ移動します。
左サイドバー【ユーザーIDの設定】をクリック。
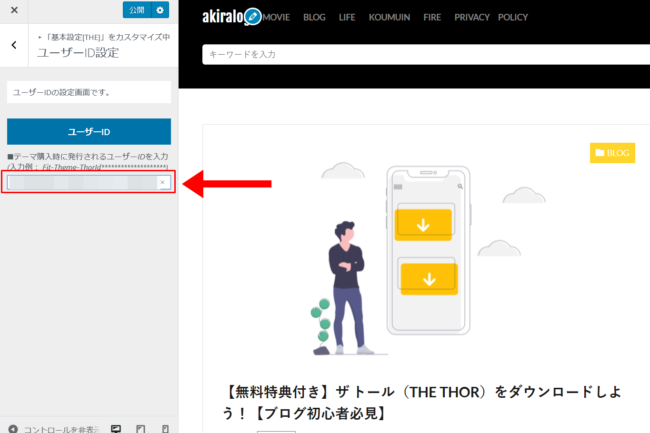
次の画面に移動します。
左サイドバー【ユーザーID】の窓の部分に先ほどコピーしておいた【更新用ユーザーID】を貼りつければOKです。
これで ザ トール (THE THOR)の自動更新が受けられる状態となりました。
まとめ
以上でで ザ トール (THE THOR)のすべての設定が完了しました。
設定中にエラーが出てうまくいかなかったり、設定項目に疑問点がありましたら、お気軽にメッセージ下さいね。
今回は以上となります。