ワードプレス(WordPress)をインストールしたけど、何からしたらいいのか分からないです…
最初にやっておいた方がいい設定とかあれば教えて欲しいです。
今回の記事では、こんな疑問にお答えします。
本記事ではワードプレス(WordPress)の初期設定の方法を解説します。
結論から言いますと、ワードプレス(WordPress)をインストールした後にするべき設定は7つだけです。
初期設定にかかる時間は15分程度ですので簡単です。
この記事で解説する初期設定を完了させれば、いよいよ収益化に向けてのスタート地点に立てます。
それでは順番に解説していきますのでじっくり読んでください。
ちなみに
という方はまず下記の記事を読んでくださいね。
公務員なんですが副業でブログを始めてみたいと思っています。 「公務員のための副業ブログの始め方!」みたいなサイトを探しています。 今回はこういった疑問にお答えし[…]
- 1 まずはダッシュボード(管理画面)を開けましょう
- 2 ワードプレス(WordPress)の初期設定1:【一般】
- 3 ワードプレス(WordPress)の初期設定2:【投稿設定】
- 4 ワードプレス(WordPress)の初期設定3:【表示設定】
- 5 ワードプレス(WordPress)の初期設定4:【ディスカッション設定】
- 6 ワードプレス(WordPress)の初期設定5:【メディア設定】
- 7 ワードプレス(WordPress)の初期設定6:【パーマリンク設定】
- 8 ワードプレス(WordPress)の初期設定7:【プライバシー設定】
- 9 まとめ:次はワードプレス(WordPress)のテーマ ザ・トール(THE THOR)のダウンロード方法
まずはダッシュボード(管理画面)を開けましょう
まずはワードプレス(WordPress)にログインします。
ログイン方法が分からない、忘れた、という方は下記の記事で詳しく説明しています。
ワードプレス(WordPress)をインストールする方法を知りたい... 今回の記事では、こういった悩みお答えします。 本記事ではワードプレス(WordPres[…]
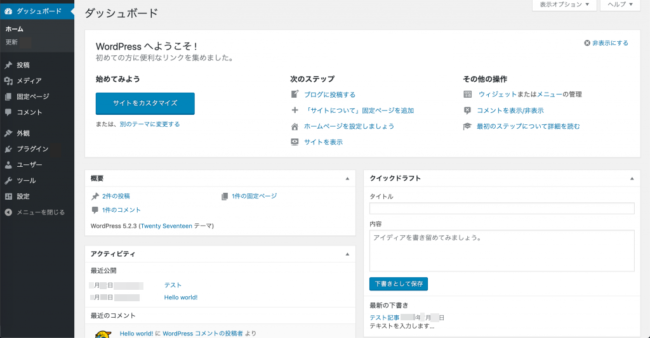
ログインするとダッシュボードという管理画面が表示されます。
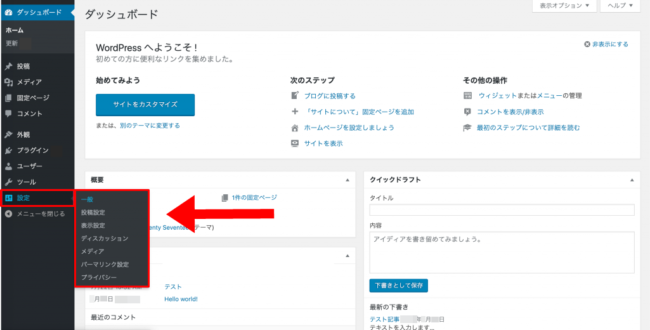
上記画像のサイドバーの【設定】にカーソルを合わせると、さらにその横に以下の7つの項目が表示されます。
ワードプレス(WordPress)のインストール後には、上記7項目の設定が必須となります。
それでは、それぞれの項目に沿って順番に解説していきます。
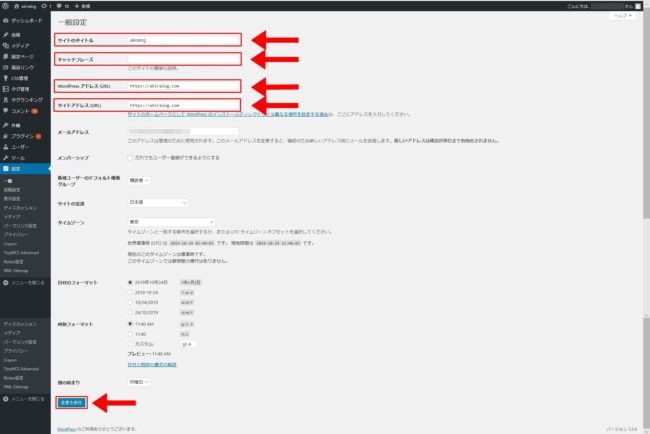
ワードプレス(WordPress)の初期設定1:【一般】
サイトタイトルのタイトル
あなたのブログのタイトルです。
ボクのブログでいえば、サイトタイトルは【akiralog】です。
キャッチフレーズ
デフォルト(初期設定)では、【Just another WordPress site】となっています。
初心者の場合はここは空欄にしておきましょう。
キャッチフレーズは簡単にいいますと、あなたのブログのサブタイトルのようなものです。
あなたがこのあとダウンロードするワードプレス(WordPress)のテーマにより、以下の箇所に表示されます。
- GoogleやYahoo!の検索結果に表示されるパターン
- ブログのタイトル横に表示されるパターン
- 記事内の見出し横に表示されるパターン
上記のようにダウンロードするテーマによりキャッチフレーズの表示される個所に違いがあります。
SEO(検索エンジン最適化)的にはほとんど影響ありませんので空欄にしておきましょう。
WordPressアドレス(URL)
このブログを読んでワードプレス(WordPress)でブログを立ち上げた方は下記のとおり
上記に状態でしてここでは単純に、
と入力しましょう。
ボクのブログでいえば、【https://akiralog.com】です。
ちなみにエックスサーバー(XSERVER)の独自SSLを設定がまだの方は下記の記事で詳しく解説しています。
お名前ドットコム(お名前.com)とエックスサーバー(XSERVER)を設定する手順を知りたい... 今回の記事では、こういった悩みお答えします。 […]
サイトアドレス(URL)
【サイトアドレス(URL)】も上記の【WordPressアドレス(URL)】と同様です。
と入力しましょう。
メールアドレス
あなたのブログにコメントがあったり、ワードプレス(WordPress)からの連絡を受け取るためのメールアドレスです。
主に使うのは以下のような場合です。
ワードプレス(WordPress)のログインパスワードを忘れた時
使用中の端末を変更した時や、ただ単にログインパスワードを忘れた時に必要となってきます。
すでに設定してある場合は、変更しなくてもOKです。
すべて入力できたら【変更を保存】をクリック。
【一般】の設定完了です。
ワードプレス(WordPress)の初期設定2:【投稿設定】
投稿用カテゴリ―の初期設定
【未分類】を選択。
デフォルトの投稿フォーマット
【標準】を選択。
すべて入力できたら【変更を保存】をクリック。
【投稿設定】の設定完了です。
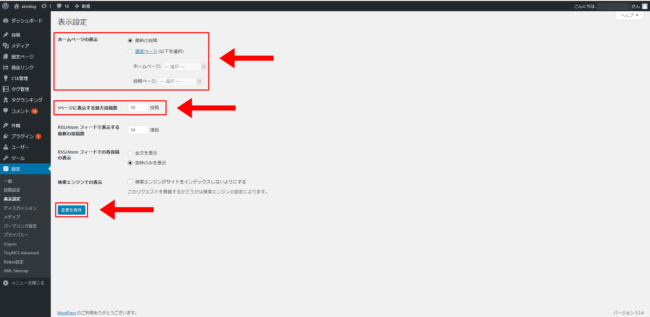
ワードプレス(WordPress)の初期設定3:【表示設定】
ホームページの表示
【最新の投稿】を選択。
ボクは初期設定で【固定ページ】を選択していて手こずりました。
記事をこれから作成していく初心者が【固定ページ】のままですと、
となりますので必ず【最新の投稿】を選択しましょう。
ちなみに【固定ページ】を選択する場合は以下のとおりです。
上記のとおりでして、あらかじめ固定ページを作成しておく必要があります。
これから記事を書いて行く初心者の場合は【固定ページ】を選択する必要はありません。
1ページに表示する最大投稿数
最大投稿数が多いと、ユーザーがスクロール地獄に陥りますので10記事ほどで設定しておきましょう。
ボクのブログも10記事に設定しています。
すべて入力できたら【変更を保存】をクリック。
【表示設定】の設定完了です。
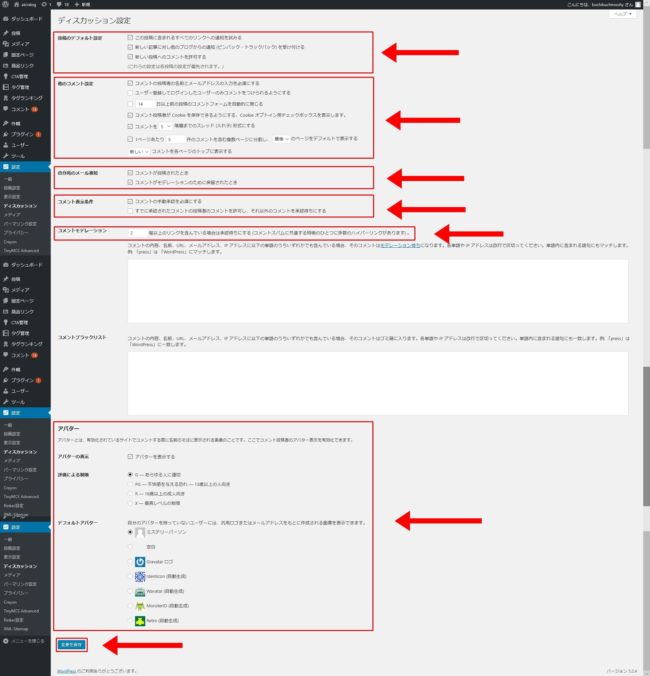
ワードプレス(WordPress)の初期設定4:【ディスカッション設定】
投稿のデフォルト設定
上記画像の全ての項目を選択。
他のコメント設定
上記画像の4つの項目を選択。
ここでの設定はスパム対策に効果があります。
自分宛のメール通知
上記画像の全ての項目を選択。
あなたのブログに読者からコメントが届いた際、メールで通知が来るようになります。
コメント表示条件
【コメントの手動承認を必須にする 】を選択。
アバターの表示
【アバターを表示する】を選択。
コメントする際に、ここで設定したアバターが表示されるようになります。
すべて入力できたら【変更を保存】をクリック。
【ディスカッション設定】の設定完了です。
ワードプレス(WordPress)の初期設定5:【メディア設定】
上記画像のとおりに設定しましょう。
おそらくデフォルト(初期設定)のままでOKです。
すべて入力できたら【変更を保存】をクリック。
【メディア設定】の設定完了です。
ワードプレス(WordPress)の初期設定6:【パーマリンク設定】
【投稿名】を選択。
下の【カスタム構造】の空欄に「/%postname%/」と自動的に入力されます。
自動で入力されなければ「/%postname%/」をコピペして入力しましょう。
パーマリンク設定はSEO(検索エンジン最適化)的に超重要です。
本記事のパーマリンクは
です。
太文字の部分は「スラッグ」と言いまして、この部分を日本語に変えると
となりますね。
このように記事の内容が分かるように設定しましょう。
すべて入力できたら【変更を保存】をクリック。
【パーマリンク設定】の設定完了です。
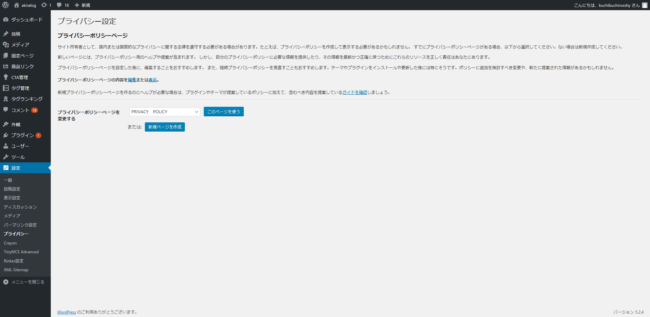
ワードプレス(WordPress)の初期設定7:【プライバシー設定】
ここはデフォルトのままでOKです。
以上ですべての設定が完了しました。
まとめ:次はワードプレス(WordPress)のテーマ ザ・トール(THE THOR)のダウンロード方法
さて次はワードプレス(WordPress)のテーマ ザ・トール(THE THOR)のダウンロード方法となります。
ワードプレス(WordPress)には有料テーマと無料テーマがあります。
結論的には有料テーマと無料テーマのどちらを使用しても記事は書けます。
でもぶっちゃけ
という事態に陥ります。
実際ボクの場合も、ブログ開設当初は無料テーマでチャレンジしましたが、CSS(色を付けたり、横幅を指定したりするファイル)をいじっているうちに記事を投稿するどころではなくなっていました。
このブログで使用しているテーマは THE・THOR(ザ・トール)です。
THE・THOR(ザ・トール)はトップブロガーやトップアフィリエイターも使用されていますが、実際
となっています。
以下の記事ではTHE・THOR(ザ・トール)のダウンロード用法について解説します。
ブログ初心者です。 ワードプレス(WordPress)のテーマ ザ トール (THE THOR) を失敗せずにダウンロードしたいです。 他のサイトを見てもよく分からなくて困っています。 &[…]